[IT 기본 지식] 적응형 웹?반응형 웹!

PC, 스마트폰, 태플릿 PC..
우리는 매일 여러가지의 디바이스를 통해 수많은 웹 사이트와 웹 페이지를 살펴봅니다
. 어떤 페이지는 스마트폰 화면 크기에 맞지 않아 콘텐츠가 짤려서 보이는 경우도 있고,
어떤 페이지는 내가 화면을 크기를 줄이거나 스크롤을 움직일 때마다
그에 맞게 변하기도 합니다.
그렇다면 우리가 매일 보는 웹 페이지, 웹 사이트는 어떤 특징으로 어떻게 분류될까요?
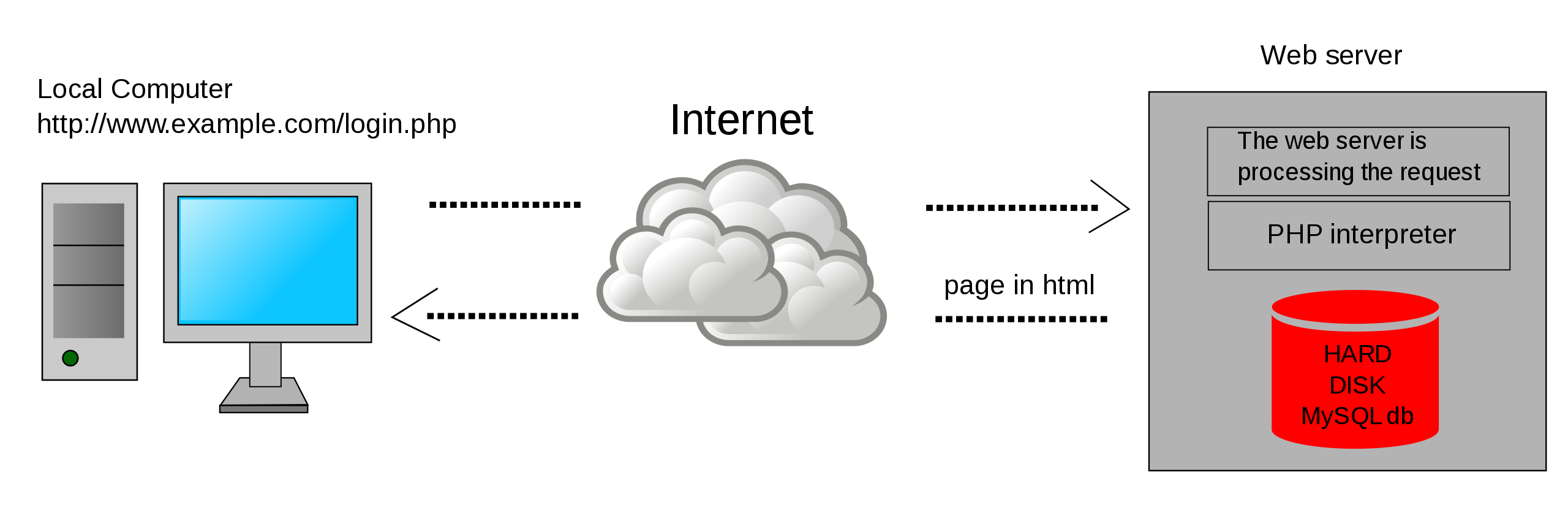
정적 웹 페이지(Static Web Page)
정적 웹 페이지는 서버에 미리 저장된 데이터를 늘 그대로 불러오듯 전달하는 웹 페이지를 말합니다. 서버의 데이터(HTML, CSS, JS 파일 등)가 바뀌지 않는 한 모든 사용자는 언제 접속해도 늘 고정된 웹페이지를 받아보게 됩니다. 즉,웹 서버가 정적 웹 페이지에 대한 요청을 받은 경우 서버는 추가적인 처리 과정 없이 클라이언트에게 응답을 보냅니다. 주로 회사, 개인의 소개 페이지처럼 내용이 자주 변경되지 않는 경우에 정적 웹 페이지를 이용하는 경우가 많습니다.

동적 웹 페이지(Dynamic Web Page)
정적 웹 페이지와 반대로, 서버에 저장된 데이터를 그대로 보여주는 것이 아니라 스크립트를 통해 추가적인 처리 과정을 거쳐 클라이언트에게 응답을 보내는 웹페이지를 의미합니다. 즉 동적 페이지는 사용자와 상호작용하기 때문에 사용자의 인터랙션에 따라 같은 페이지라도 각기 다른 결과를 받아볼 수 있습니다. 매번 정보가 새롭게 갱신되는 게시판, 댓글창이나 날씨, 주가 정보, SNS처럼 결과가 그때그때 바뀌는 웹 페이지라고 생각하시면 됩니다.

적응형 웹(Adaptive Web Design)
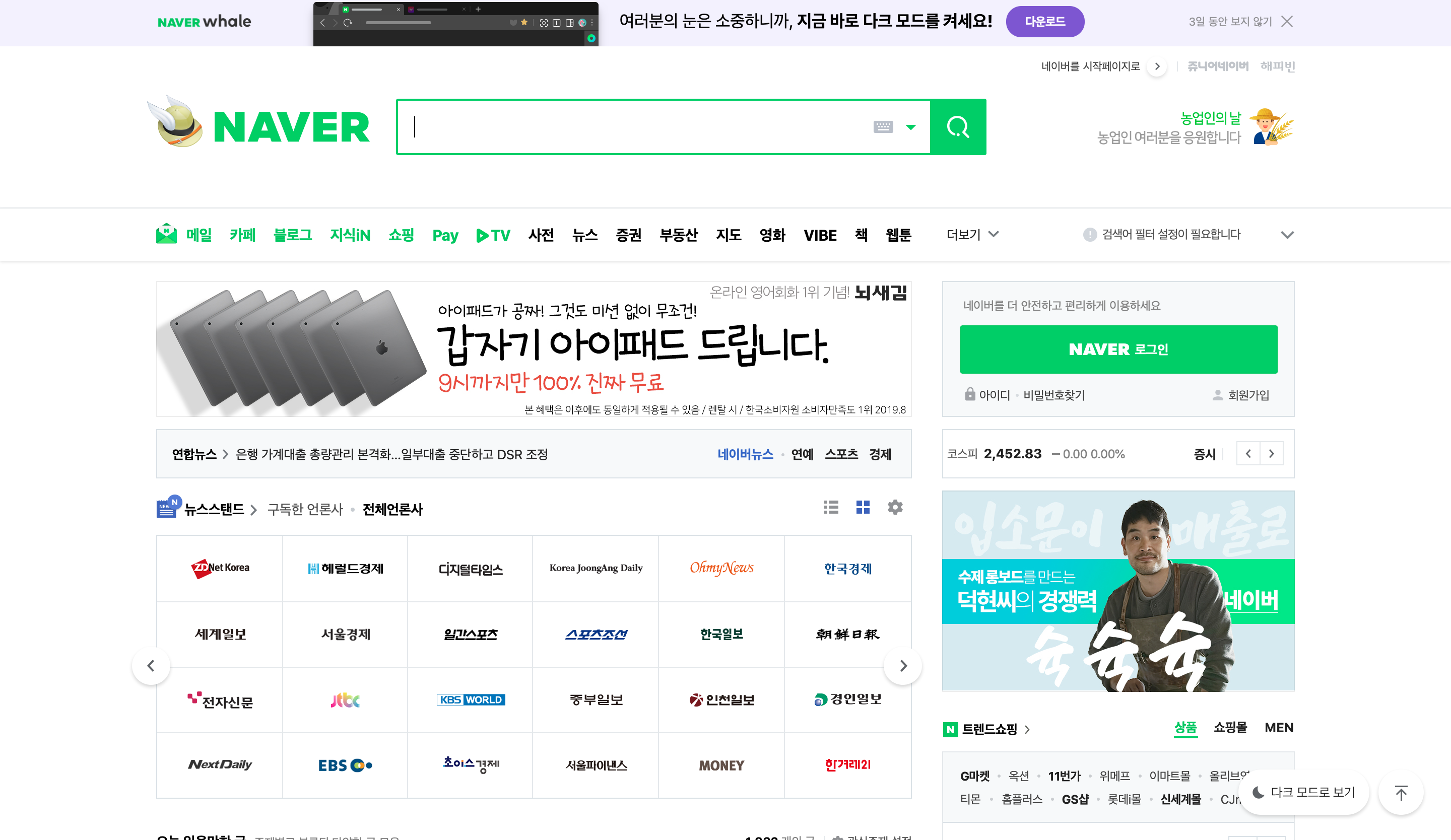
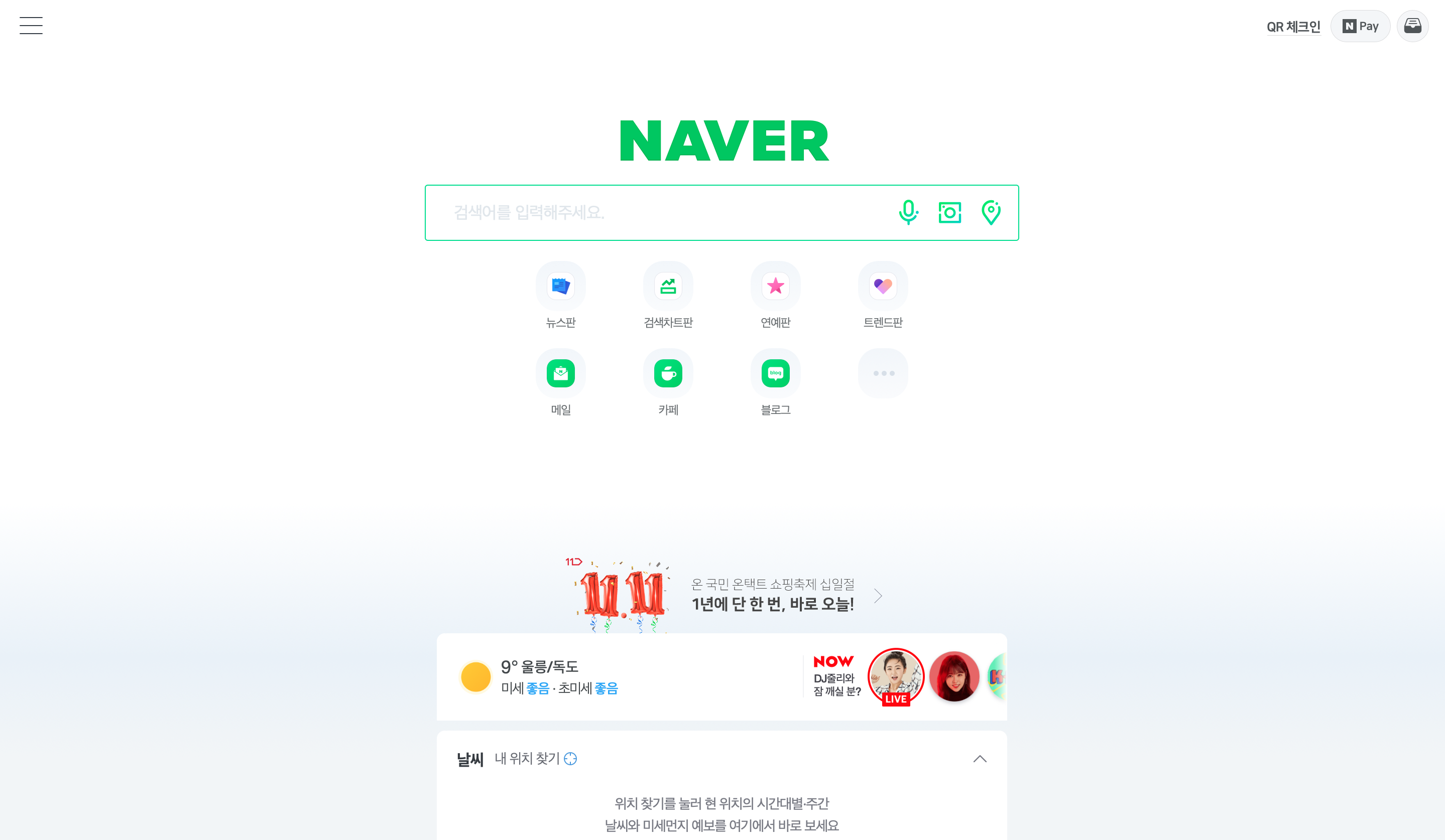
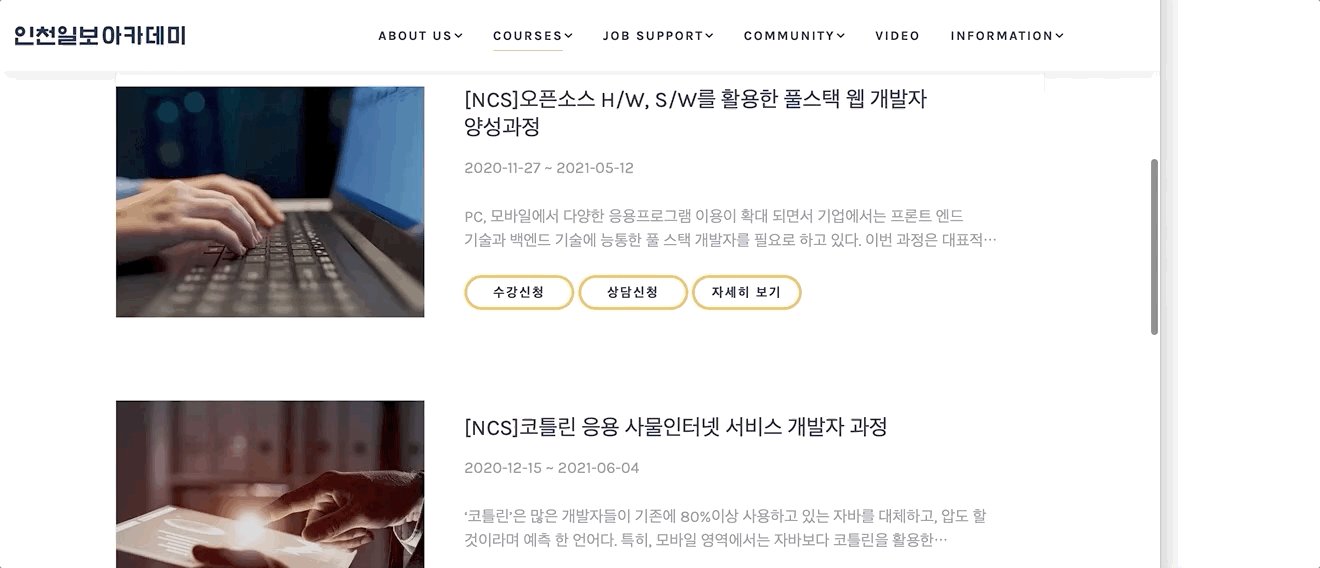
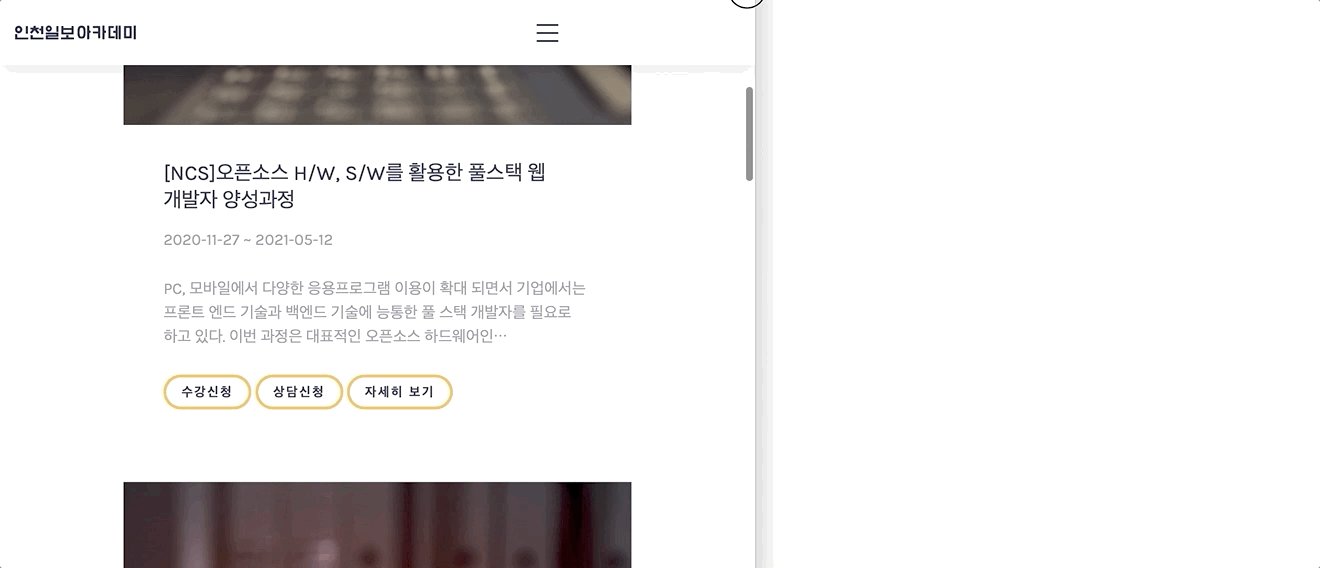
서버나 클라이언트에서 웹에 접근한 디바이스(스마트폰, PC, 태블릿 등)를 체크하여 그 디바이스에 최적화된 미리 정해 놓은 각 디바이스 디스플레이에 맞는 웹을 보여주는 것을 말합니다. 이러한 적응형 웹 디자인은 기획 첫 단계에서부터 기기에 알맞는 해상도를 고려하기 때문에 콘텐츠 양이 많은 경우 화면에 담길 콘텐츠의 양을 조절하고 기기에 최적화된 디자인을 함으로써 가독성을 높이는 데에 비교적 자유롭습니다. 대표적으로 네이버의 PC 버전 웹사이트와 모바일 버전 웹사이트를 따로 운영하고 있습니다. 모바일 버전의 페이지도 PC에서도 불러올 수 있는 이유는 네이버가 적응형 웹으로 구성되어있기 때문입니다.


반응형 웹(Responsive Web Design)
적응형 웹과 달리 하나의 레이아웃이 웹 브라우저에 맞춰지는 형태로, 웹 브라우저의 가로폭이 PC, 스마트폰, 태블릿 PC 등의 디바이스에 따라 바뀔 때마다 페이지 내에 있는 콘텐츠의 크기와 배치도 자동으로 맞춰집니다. 따라서 웹 사이트를 PC용과 모바일용으로 각각 별개로 제작하지 않고, 하나의 공용 웹사이트를 만들어 다양한 디바이스에 대응할 수 있다는 장점이 있습니다. URL 또한 동일하기 때문에 검색 포털 등 광고를 통한 사용자 접속을 효율적으로 관리할 수 있습니다. 인천일보 아카데미의 홈페이지도 반응형 웹 디자인을 사용했습니다.

인터랙티브 웹(Interactive Web)
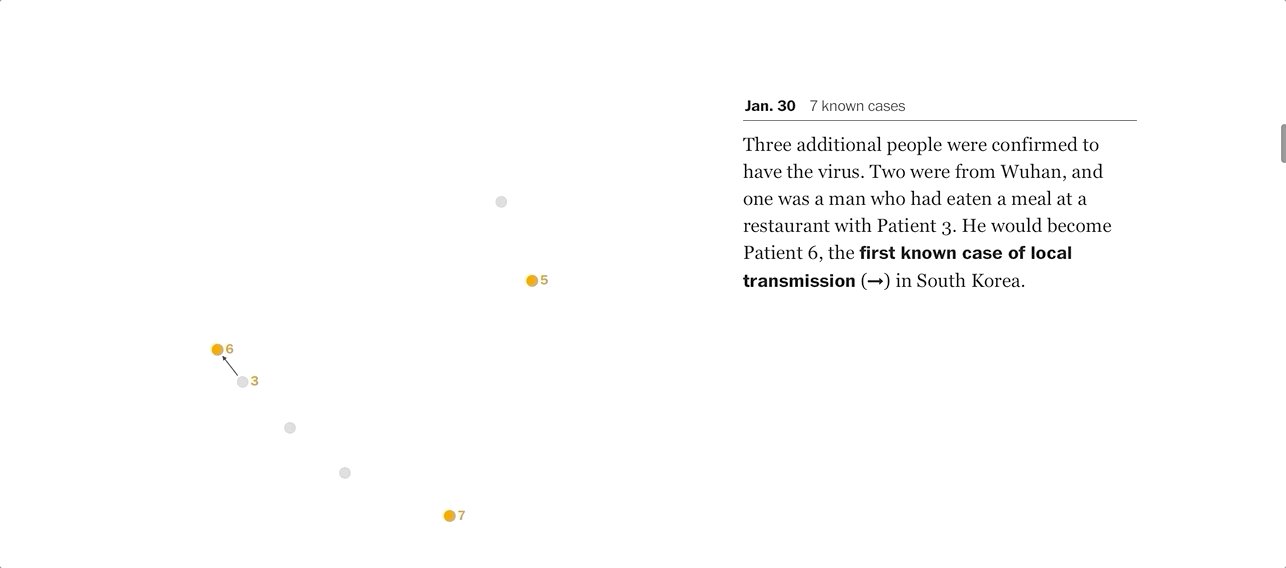
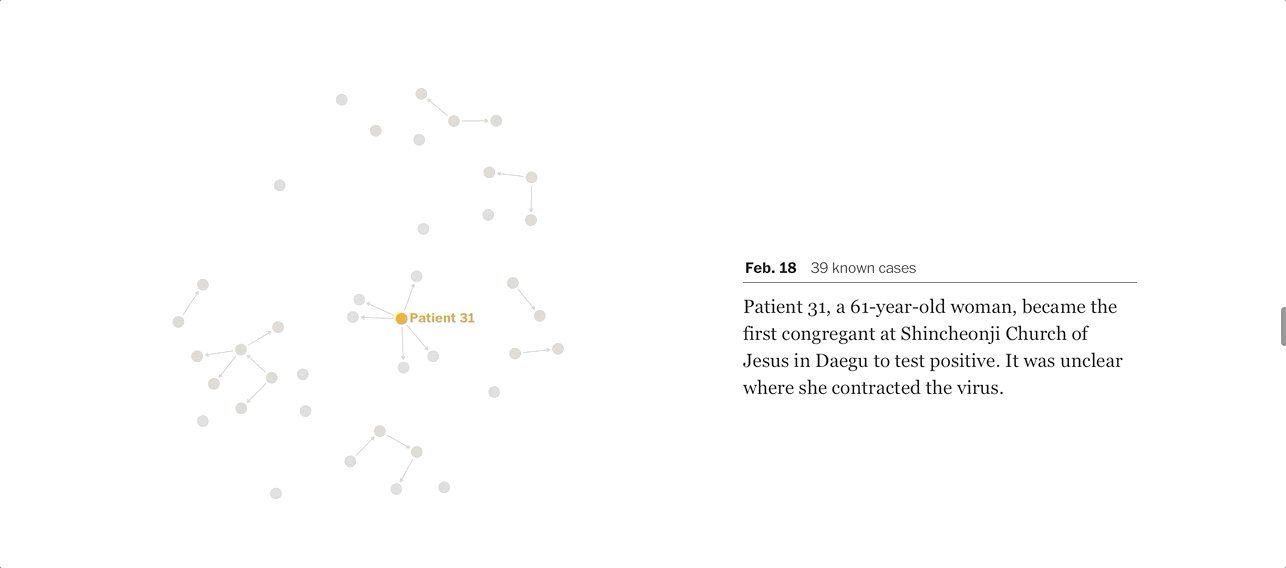
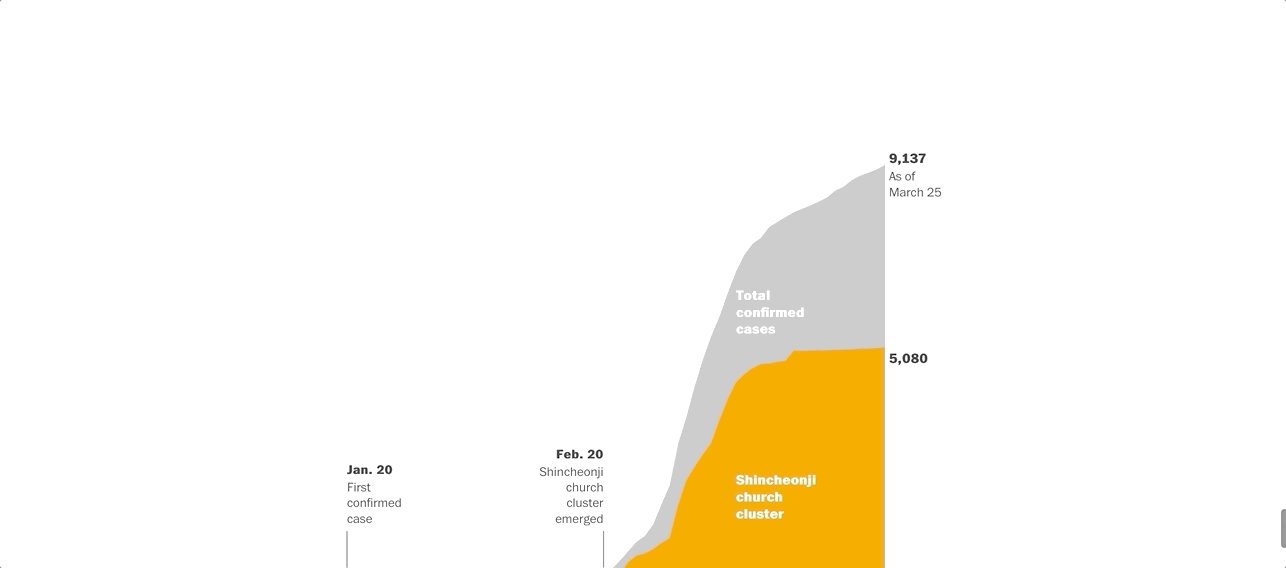
인터랙티브 웹은 웹 페이지 내의 콘텐츠가 클릭, 스크롤, 입력 등 사용자의 동작에 따라 상호작용하는(interact) 웹 페이지를 말합니다. 사용자의 시선을 사로잡는 웹 인터페이스를 만드는 데 중점을 둔 프로세스로, 성공적인 인터랙티브 디자인은 원하는 사용자가 UX를 찾기 위해 기술력과 커뮤티케이션 원칙을 적용합니다. 이는 빅데이터를 시각화하는 것과도 연관이 있는데요. 방대한 양의 정보를 얼마나 쉽게, 한 눈에 들어올 수 있게 디자인 하는 가에 따라 사용자가 느끼는 편의성의 차이가 클 것입니다.

-출처 및 참고글: https://blog.naver.com/insaweb/221650456057